|
Add "Link To This Post" Widget Below Every Post In Blogger
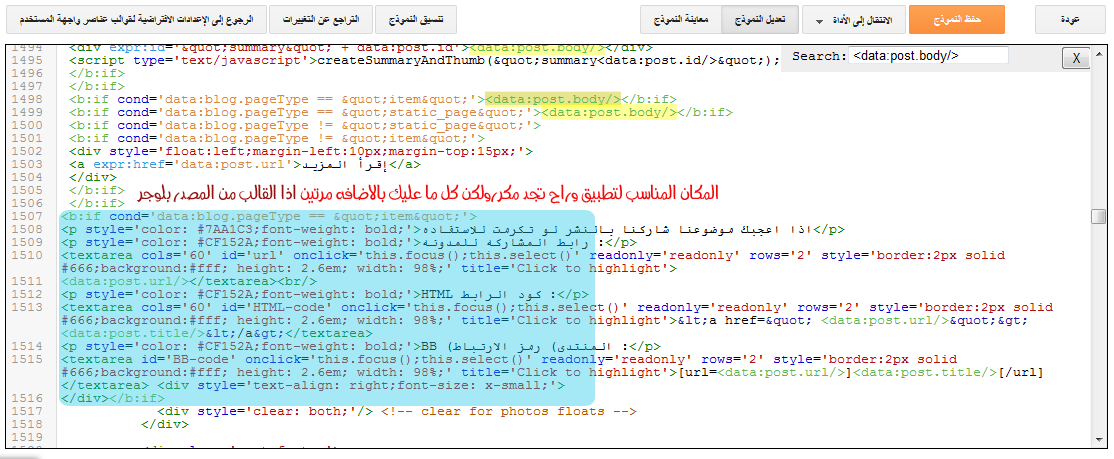
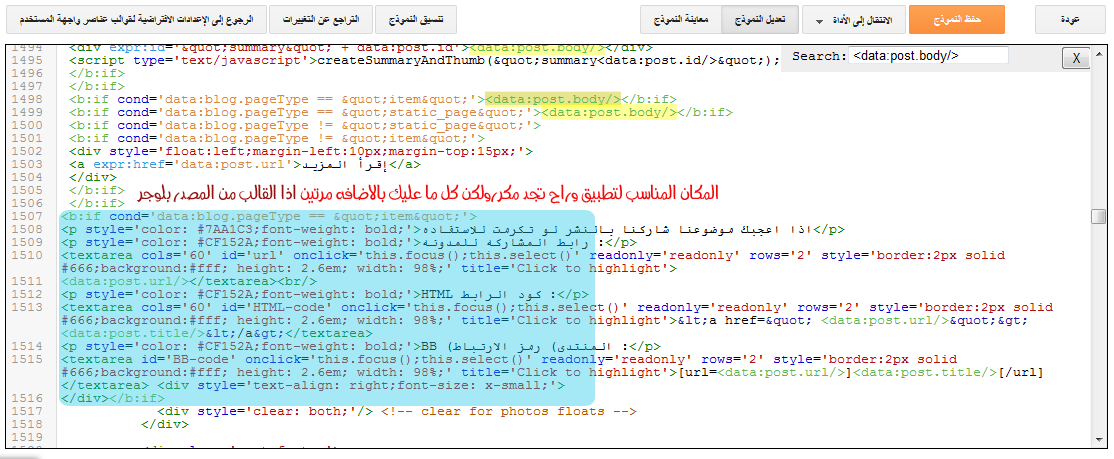
البحث عن هذا
<data:post.body/>
تحته تضع وراح تجده مكرر لثنين فقط
=================
<b:if cond='data:blog.pageType == "item"'>
<p style='color: #7AA1C3;font-weight: bold;'>اذا اعجبك موضوعنا شاركنا بالنشر لو تكرمت للاستفاده</p>
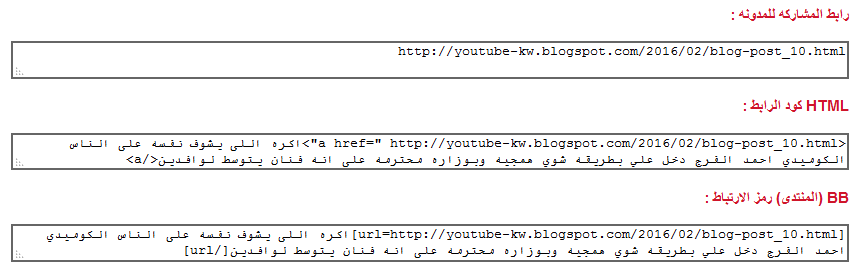
<p style='color: #CF152A;font-weight: bold;'>رابط المشاركه للمدونه :</p>
<textarea cols='60' id='url' onclick='this.focus();this.select()' readonly='readonly' rows='2' style='border:2px solid #666;background:#fff; height: 2.6em; width: 98%;' title='Click to highlight'>
<data:post.url/></textarea><br/>
<p style='color: #CF152A;font-weight: bold;'>HTML كود الرابط :</p>
<textarea cols='60' id='HTML-code' onclick='this.focus();this.select()' readonly='readonly' rows='2' style='border:2px solid #666;background:#fff; height: 2.6em; width: 98%;' title='Click to highlight'><a href=" <data:post.url/>"><data:post.title/></a></textarea>
<p style='color: #CF152A;font-weight: bold;'>BB (المنتدى) رمز الارتباط :</p>
<textarea id='BB-code' onclick='this.focus();this.select()' readonly='readonly' rows='2' style='border:2px solid #666;background:#fff; height: 2.6em; width: 98%;' title='Click to highlight'>[url=<data:post.url/>]<data:post.title/>[/url]</textarea> <div style='text-align: right;font-size: x-small;'>
</div></b:if>
================
هذا المثال ويمكنك تعديل الالوان

والتطبيق يفضل نفس الصوره

التطبيق الثاني الاصلي والمثال

مميز
وسلامتكم
|